Sending multiple images on chat
Product Design @iSharing
Design sprint - Duration : 5 weeks | Partially delivered, developing ongoing
🧑💻 Role
Product Designer
UX Researcher
🛠 Tools
Figma
Google Suite
🤝Team
2 iOS engineers
Android engineer
Marketing director
💻 Platform
iOS
Android
I introduced 4 features to enhance chat engagement for users with age 18-24. This post will include 2 of them. The features were designed to be fun, interactive, and visually appealing.
🎁 Impact
30 % increase
Chat usage
Primary demographic of our global user base : shifted to ages 18-24.
Original design
Context & Opportunities
⭐️ Need to boost chat usage in a fun and appealing way!
These improvements were part of our efforts to make the app more visually appealing and fun, which ultimately lead to our Q3&4’s goal to increase user age group of 18-24. The result was a significant boost in user interaction and satisfaction.
🤦Users could only send one picture at a time.
Which led to an endless scrolling
Multiple images cluttered through a single thread
Clicking an image triggered immediate sending without preview options.
Process
There were multiple pushbacks and numerous meetings in between, but this was the ideal plan for this design sprint.
Competitive Research
iMessage
Click and enlarge feature research for iMessage,Instagram, Kakaotalk
⭐️Execute the solution
Based on the competitive research result, I conducted the internal usability testing with our CTO and senior engineer.
Below are the features that were approved and chosen based on tech/time constrains and our targeted user(ages 18-24)’s preferability.
Elements that were chosen + pre-approved by team
Excluded features along the way
We decided to exclude these features. this decision was based on concerns about the significant impact on our timeline due to our current backend status.
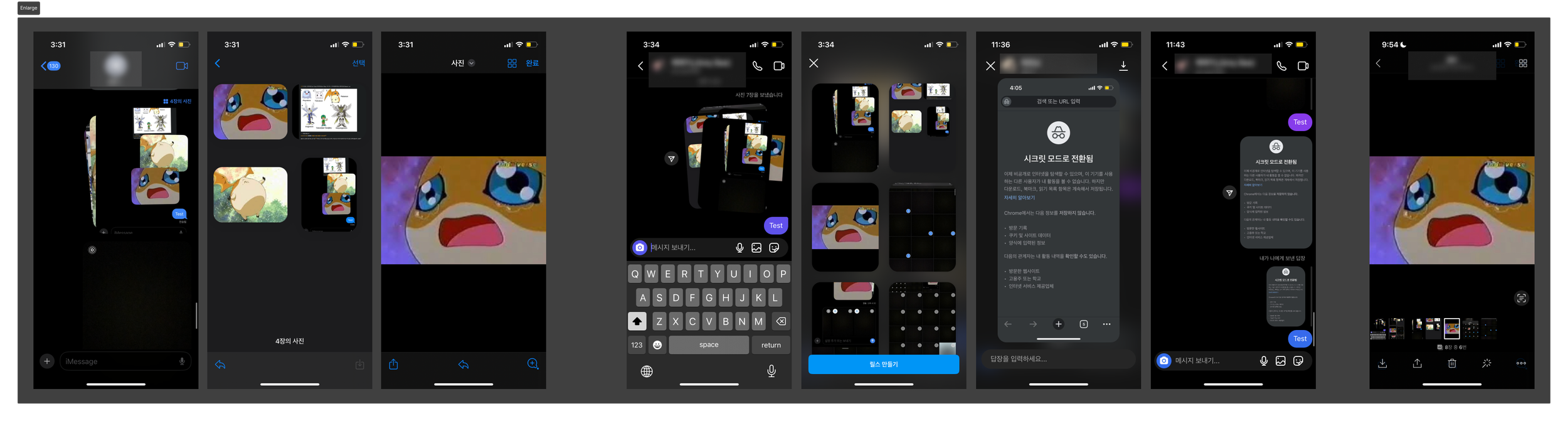
Final Designs
Image ratio 3:4 / Receive
Image ratio 3:4 / Send
Single-sent image : Swipe to see all images in the chat
Set of multiple images : Swipe to browse through images in the set that includes the selected image
Image ratio 4:3 / Receive
Image ratio 4:3 / Send
Sending more than 3 img
Visual components
Interactions, Spinners and status alerts
#1
How Swiping Interaction Functions with Pictures
#2
Other miscellaneous
(Yet important) decisions
Back button : Goes back to chat
Max # of pic to send : 20
#of photos in group: only appears when scroll to true bottom
including-
Tooltip pops up when saving the image.
Placeholder appears when the signal is weak.
Spinner indicates slow image loading.
#3
Various states
Expected outcome 👀
I anticipate that increased engagement with images in chats will lead to higher chat usage and more screen time among users.
I also expect this to result in an increase in number of users aged 18-24, aligning with our team's goals for Q3 and Q4.
Future job to be done 🧐, Notes to be taken 📝
Other features related to chat, such as message reactions, chat bar replacement, and 3D emoji implementations, were successfully delivered to the client and achieved the results previously mentioned. However, this particular feature is still undelivered and new.
✅ Message Reactions
✅ Chat bar replacement / Feature organization
✅ 3D emoji implementations
I provided the developers with a handover document containing all necessary component links, screens, and explanations. As they begin development, I anticipate numerous questions and acknowledge that some designs may become out of scope.
⭐️I will document any exclusions and, based on user feedback, identify which features should be prioritized for future implementation, discussing these with the manager for the future iterations I value.